Mais de 2.500 mulheres participaram de iniciativas que estimularam protagonismo feminino


Sobre o Projeto
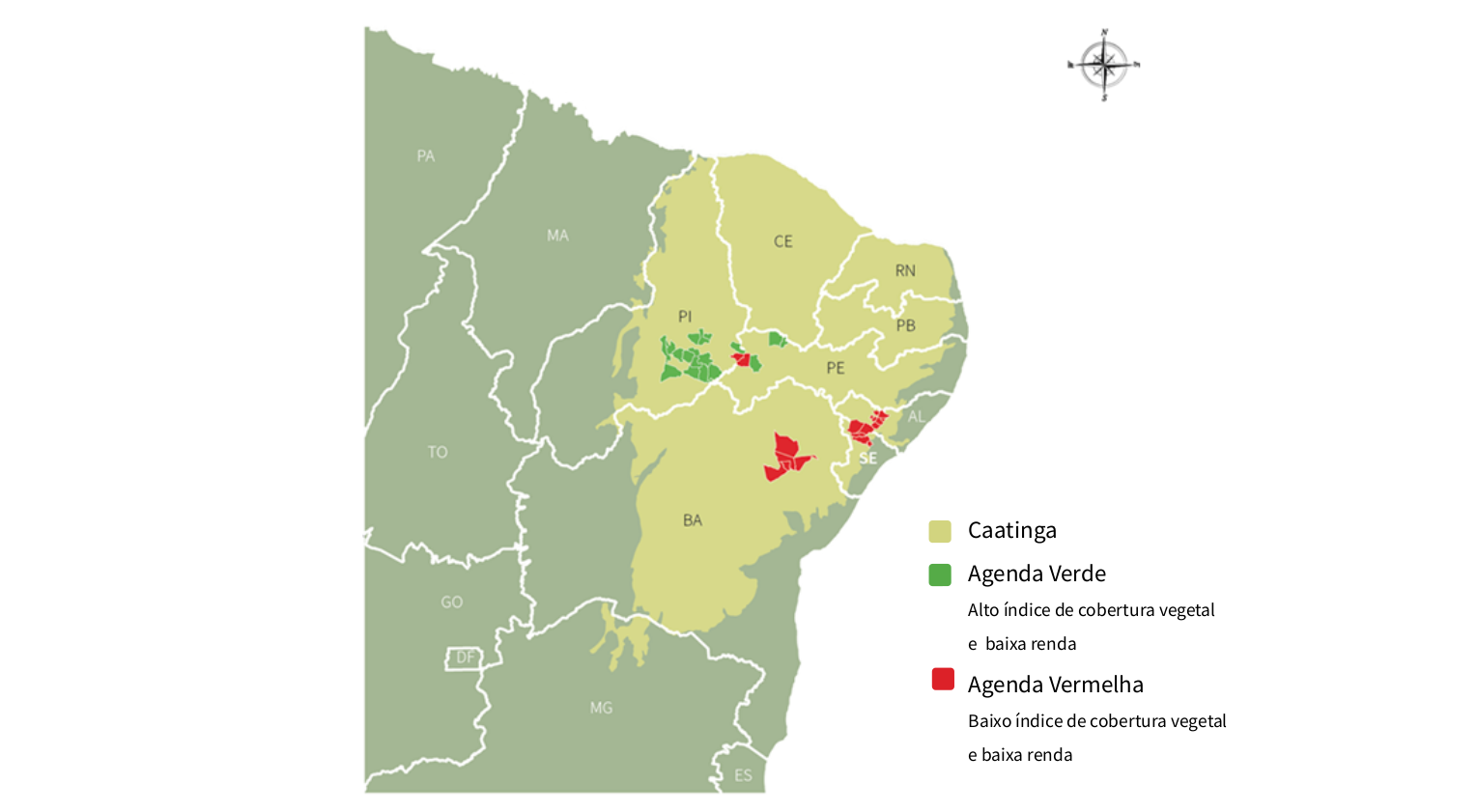
O Projeto Rural Sustentável Caatinga promove a adoção de tecnologias de agricultura de baixa emissão de carbono (Tecs ABC) no semiárido brasileiro. Trata-se de um conjunto de técnicas que aperfeiçoam atividades produtivas, reorientando-as para a redução das emissões de gases de efeito estufa, a preservação dos recursos naturais e a manutenção do equilíbrio ambiental enquanto mantém ou ampliam a produção agropecuária de maneira sustentável.
Na medida em que as Tecs ABC foram desenvolvidas a partir de experiências em outros biomas, construímos, de maneira pioneira e coletiva, diálogos e estratégias para a adaptação destas tecnologias às especificidades da Caatinga. Isso se dá por meio do fortalecimento de Arranjos Produtivos Locais (APLs) pela articulação de suas atividades produtivas com a agenda climática de modo a reduzir vulnerabilidades e promover preservação ambiental e melhoria da renda de produtores rurais.
Leia maisNotícias
 5 de março de 2024
5 de março de 2024
PRS Caatinga lança Manual de Implantação de TecABC
Documento tem como objetivo ajudar produtores interessados em adotar a agricultura regenerativa
 1º de março de 2024
1º de março de 2024
TecABC e o impacto da agricultura regenerativa no Semiárido
PRS Caatinga promoveu práticas que aprimoram produção agrícola e conservam o ecossistema
Metas